This tutorial page is written for those who can write JavaScript programs. To experience Songle Sync without any prior knowledge of programming, Step 1 and Step 2 of the tutorial are good starting points. Also, search Songle Sync on Twitter might find interesting applications.
Create your first Songle Sync app
With Songle Sync API, you can create applications that synchronize with the playback of music available on the web.By the end of this step, you will learn how to create a web browser-based applications that use the basic features of Songle Sync.
What are Songle Sync applications?
As introduced inStep 1 andStep 2, Songle Sync is a web-based platform that allows to play audio of songs available on the web and control various kinds of devices in synchrony with the audio playback. Songle Sync provides JavaScript API with which programmers can create applications that run on the platform.
In this tutorial, web applications and programs for computing devices that use the Songle Sync API are called "Songle Sync applications."
How to create Songle Sync applications
Songle Sync applications can be created by following simple three steps.
Register a user
VisitSongle API user registration page, readterms of use, and if you can agree with the terms, click "Register" to register a new user.
Please fill the form with an active email address.

Create tokens
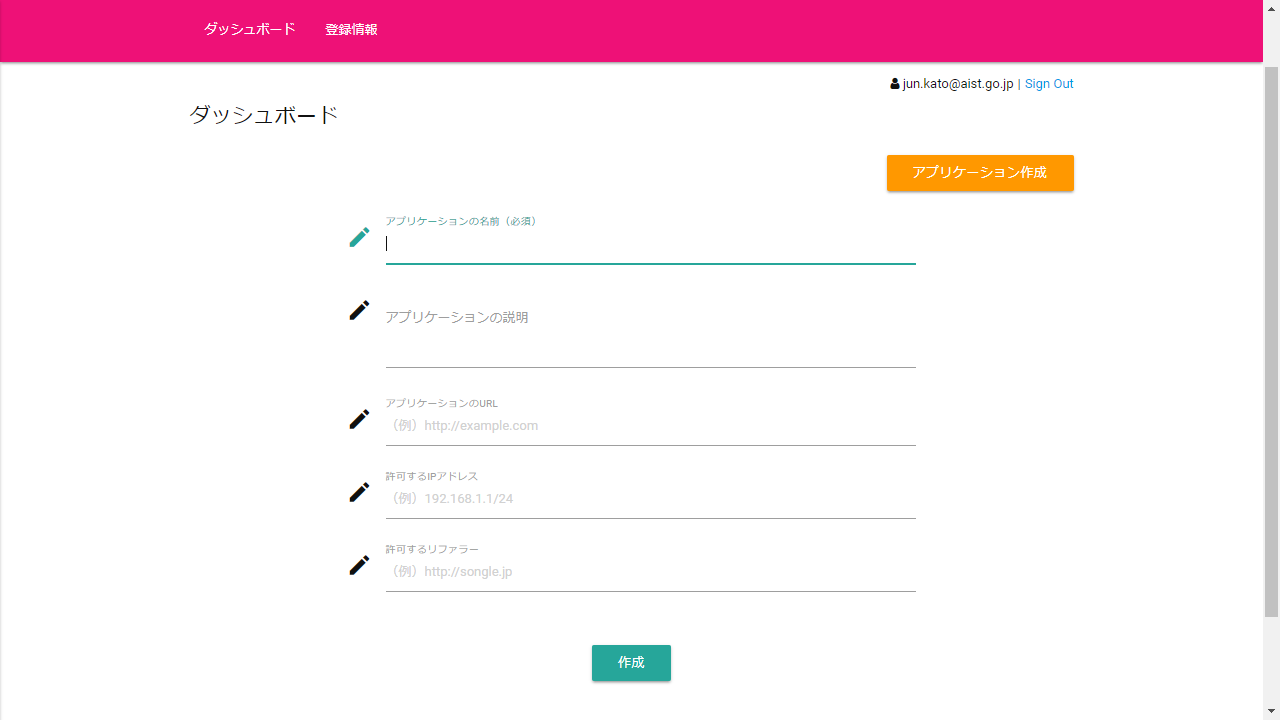
After logging into the Songle API website, visitthe user page and click "Create an application."
Once you fill and submit the form, "Access token" and "Secret token" for your application can be retrieved.

The form contains the following fields.
| Name of the application | This field is mandatory. |
| Description of the application | This information is shown on the application page that can be accessed via the unique QR code published for each Songle Sync application. |
| Permitted IP addresses | Use this field if you want to limit the devices for running the applications. You can leave this field blank. |
| Permitted referrers | Use this field if you want to limit the web pages for running the applications. You can leave this field blank. |
| URL of the application | In case of a web application, provide its URL. Otherwise, in case of an IoT device, provide a URL that contains explanations of the device. This field is used in the application page to generate the QR code and navigate users to the application. |
Programming
Programming the "master" client
Once you have tokens, you can start writing JavaScript code. Please edit the code below (replace the dummy tokens with yours) and click theRun button.
Could you successfully execute the code to listen to the song? Currently, only one computer is synchronized to the audio playback, but it is already the very basic feature of Songle Sync.
Songle Sync can be used by simply embeddingapi.js in your website.
Web browsers and devices are called "master" or "slave" depending on their roles.
| Master | Master clients can start playing a song, stopping it, change the song and playback position.Master clients need both access and secret tokens. |
| Slave | Slave clients are synchronized with master clients.Slave clients only need an access token. |
In the previous example, the master client sets the media URL ()//youtube.com/watch?v=xOKplMgHxxA) and start playing it by callingplayer.play(). All of these operations require asecret token.
Programming the "slave" client
As a next step, let's create a slave client that follows the master client. Again, copy-and-paste youraccess token into the code and click theRun button.
- Once you are satisfied with the code,Download
it and put it somewhere accessible from the web. Then, call for your friends' participation to access the web page to see all of the devices work synchronously.
- With a GitHub account,Deploy button allows to create a Gist and share the application with others.
Could you confirm that the slave application successfully shows the playback position which is synchronized to the master application?If the master application has already stopped playing the song, re-execute the master application to restart the song playback.
Make full use of Songle Sync!
We hope you have successfully created your first Songle Sync application that works as eithermaster orslave client—congratulations! You are already a "Songle Sync programmer" of that kind utilzing the basic features of Songle Sync.
As a next step, please refer to the following resources (while most of them are not translated into English yet ... sorry about that!) and create fascinating Songle Sync applications.
- Songle API documentations ... The list of functions provided by Songle Sync, accompanied with some explanations.
- Songle example code ... GitHub repository containing source code of programs that use Songle Sync API.
 Tutorial
Tutorial